Copy of Introduction
If you have not heard of TQL before, here is a useful overview on WHY TQL.
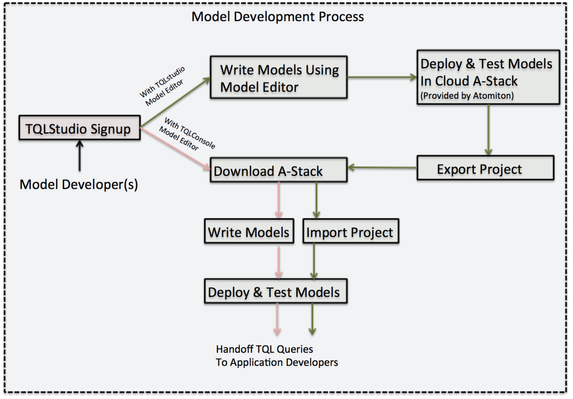
The application you write using TQL is called a TQL application, and here is the structure:
In short, TQL Studio is the entry to your TQL account. You create projects in the TQL Studio, and deploy them onto TQLEninges to run. You can run TQLEngines on your local computer, Raspberry Pi, Gateway, or cloud, or use the TQLEngine instance from sandbox we provide.
You can directly deploy your projects to your local computer, or to computers with public IP addresses. Alternatively, you can export your project and then import to a local TQLEngine which runs on a computer without public IP address.
In this set of tutorials, we will use TQL to build a Smart Greenhouse, with sensors, actuators, thing models, data models and application models.
Now let's create a TQLStudio account and look at a sample project. We will download and install TQLEngine at the end of this session.
Try out a sample project from TQLStudio
For Class3, find the summary of schedule here.
If you followed steps, you will have seen the source code for a sample temperature sensor ThingModel and ThingFacet. This project that you have imported and tried has the following structure:
There are several key components in the sample project you tested from the TQLStudio. For example, you will see a ThingModel that "combines" a ThingFacet. The ThingFacet has a number of Attributes and an Action. You will know more about these concepts in the Greenhouse tutorial-1.
ThingModel and ThingFacet
You have also tried TQL Queries from the sample project you tested from the TQLStudio. In TQL, queries can cause actuation on things via CRUD operations on data. This is a unique cornerstone feature by TQL.
Finally, let's go ahead and download and install TQLEngine on your local environment.